How to create a minimal CMS in .Net - Part 1
March 1, 2024 - Kjell-Åke Gafvelin
I have been using Hugo for building landing pages for my projects and it has been doing a great job. But every time I build a new site I have used a new theme and have to create a new layout in Hugo for it, and I haven’t really become friends with the templating language in Hugo. So I have been thinking that I should create the sites in Asp.Net instead as this is a platform I know very well. And now I have decided to migrate the landing page for my tool WebMaestro to Asp.Net as the first step in this process.
The free hosting on Netlify and Azure Static Websites has been sweet, but to host on Azure App Service on Linux is actually not that expensive. Especially if you host multiple sites on the same App Service Plan. So that was also a reason to start this project.
What initially triggered me to start this project is the Youtube video (My website loading in sub 30ms) by Aaron Francis where he creates a minimal CMS with Laravel Vapor and SQLite.
I was very fond of the idea to use Markdown files for the content as I was used to that from Hugo. I spent some time thinking on how to/if I should use SQLite as a content database. But as I couldn’t copy how Aaron did it with Laravel because of the differences in how Laravel and Asp.Net works I decided to keep it simple. So I will use the file system for the content just like dasBlog does it, but I will use Markdown files instead of XML files.
One of the main goals with this project is to keep it as simple as possible. I will not try to optimize it for performance until later on. If I find out that it will take to much performance from the App Service I will put it behind a Cloudflare cache or something similar.
What I like with Markdown is the ability to embed metadata using YAML Front Matter in the file. Of course this is also possible with JSON and XML, but the editing experience is not as good as with Markdown. I also like the simplicity of Markdown. It is easy to read and write.
I will use the following attributes in the front matter:
---
title: "Create request from raw HTTP"
author: "Kjell-Åke Gafvelin"
published: "2022-09-04"
updated: "2024-03-01"
description: "Creating requests from raw HTTP can help you when debugging APIs"
draft: false
---
With these attributes it is enough to display the content on the site and especially as I will start with the blog for the site. There will later on probably be a need for more attributes, but I will add them when I need them.
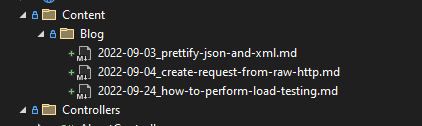
When it comes to the files I will, as said earlier, keep it simple and use the folllowing structure:

I decided to group all content in the Content folder and then have a folder for each content type. So in case I later on will add a Docs section or a FAQ section I can just add a folder for that content type.
When it comes to the naming of the files I will use the pattern YYYY-MM-DD_this-is-the-title.md for the blog posts. This way it is easy to sort the files and also easy to see when the post was published. But when I display the post on the site I will display the attributes from the front matter.
When adding the markdown files to the project in Visual Studio they will be added as plain file with the property Copy to Output Directory set to Do not copy. This means that the file will not be copied to the output directory when building the project. To get them copied to the output directory it is neccessary to change the property to Copy if newer.
To make it easier for me so I don’t have to remember to change this property for each file I will add a target to the .csproj file that changes the property for all files in the Content folder.
|
|
When reading the files I needed to have a class that I could deserialize the YAML front matter to. So I created a class called ContentFile for this purpose. Then I could use that file when I render the pages.
|
|
Then to actually read the files I created a class called ContentService that reads the files and deserializes the front matter to the ContentFile class.
|
|
I read all the files in the GetFiles method to be able to create the list of all blog posts. I do have a small optimization in the GetFile method where I only read the front matter of each file. I then deserialize this to the ContentFile class using the YamlDotNet library. To generete the slug for the page I use the Slugify.Core library.
To then get the content of the file I use the GetFile method. I simply read the file as text and then use the Markdig library to convert the Markdown to HTML. One thing to note here is that I use the UseYamlFrontMatter method in the MarkdownPipelineBuilder so that the front matter will not be rendered to HTML.
And to use this service I added the ContentService as a singleton to the dependency injection container in the Program.cs file.
|
|
After this I created a BlogController that uses the ContentService to get the list of blog posts and to get the content of a single blog post.
|
|
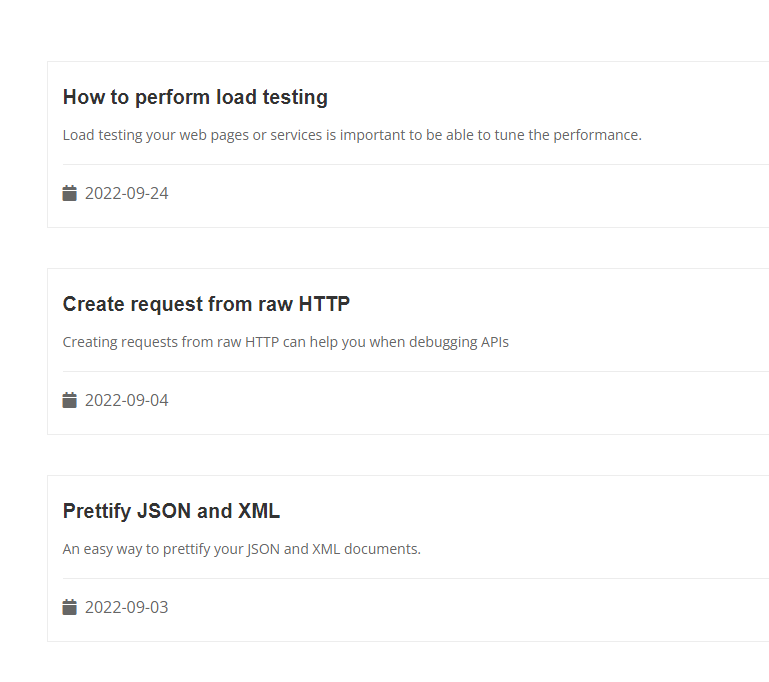
Now when I have the controller I can create the views for the blog. I will start with the Index view that lists all the blog posts.
|
|
Which will render the list of blog posts like this:

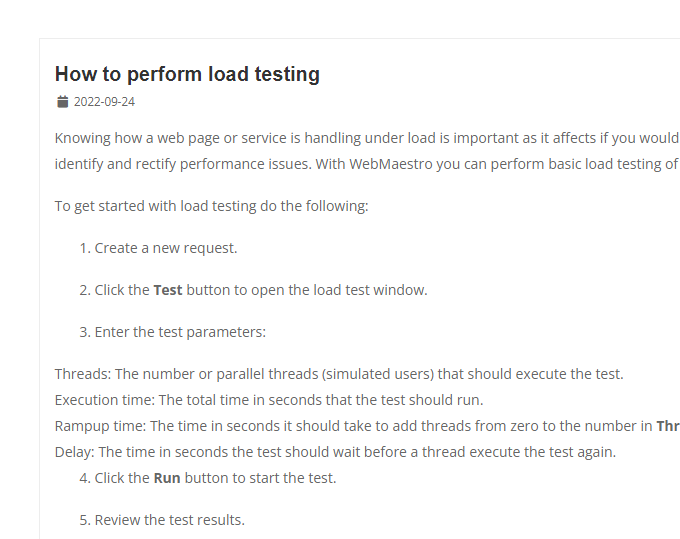
And then I created the Post view that renders the content of a single blog post.
|
|
The blog post will then be rendered like this:

So now I have a starting point for my minimal CMS. This is a very simple implementation and I really like that. Often we developers tend to overcomplicate things and I have been guilty of that many times.
In the next part I will add features for the Docs section of WebMaestro so that I can start to migrate the content from the Hugo site to the Asp.Net site.
My sideprojects
-
SimpleFileDrop
Upload images and transform and serve them via API
-
WebMaestro
Rest API testing tool
-
PricingPageBuilder
Build and A/B-test pricing pages